Chapter 3-16: Using GUI Features of the Image Editor |
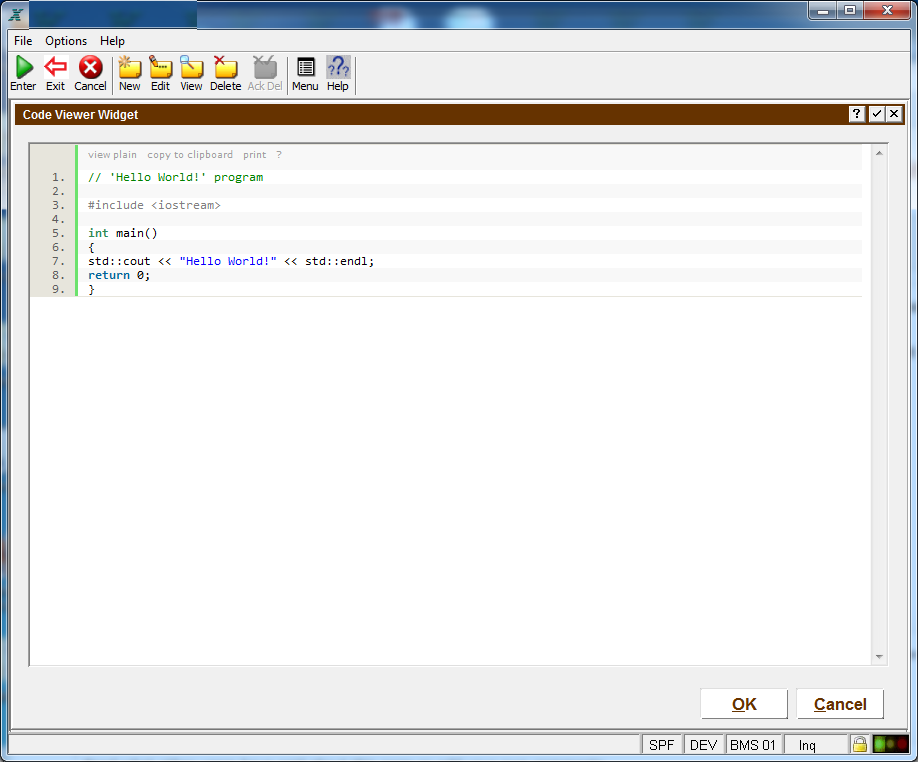
Code Viewer Widget Overview: The Code Viewer Widget can be used to display various types of source code in an APPX text field. The text field should contain the source code to display.
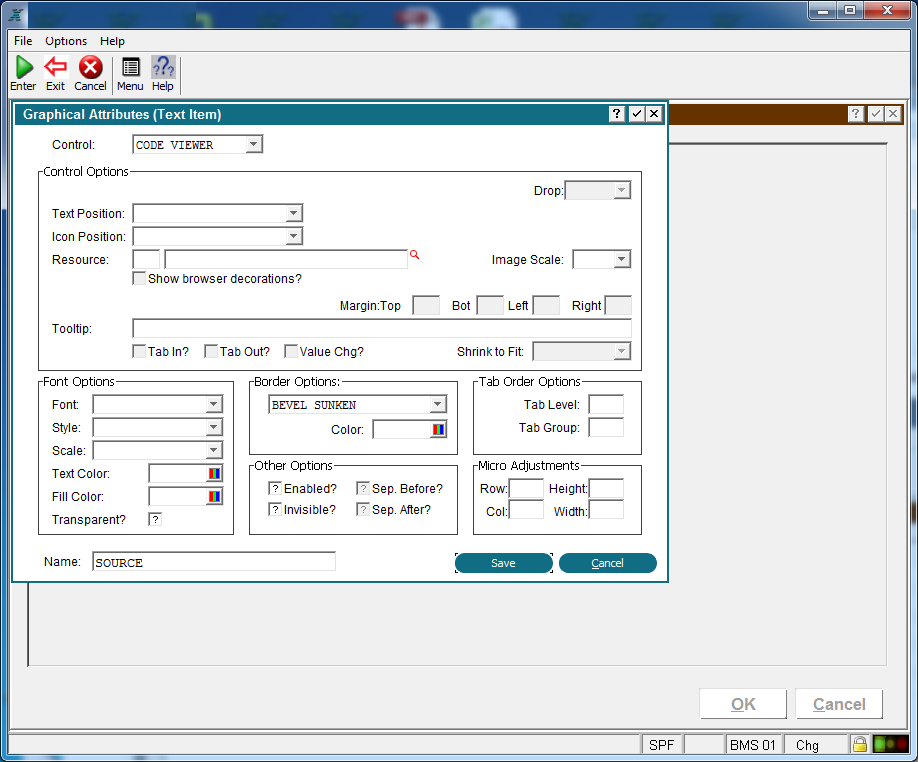
Use the Image Editor to add a text field to your image and resize it to be the size that you would like for your Code Viewer Widget. Then edit the GUI Attributes of the field and select "CODE VIEWER" as the control. At runtime, you can dynamically set the type of source code which is being displayed by setting the WIDGET CONTENT TYPE field in the WIDGET record to the appropriate value. Supported values are:
CPP
Runtime Usage: At runtime, the contents of the field will be displayed as formatted source code with appropriate highlighting. The field is non-modifiable.
|
Application Design Manual "Powered by Appx Software"1300 ©2006 By APPX Software, Inc. All Rights Reserved |